4 5 4 Growing Circle Javascript
4 5 4 Growing Circle Javascript - The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Function start(){for(var i = 0; Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start () { circle = new circle (radius); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. If (i % 2 == 0). I++){var circle = new circle(num_circles); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. I spent too long trying to figure it out.
You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. If (i % 2 == 0). The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start(){for(var i = 0; I++){var circle = new circle(num_circles); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. Function start () { circle = new circle (radius); I spent too long trying to figure it out.
I spent too long trying to figure it out. Function start(){for(var i = 0; The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. If (i % 2 == 0). I++){var circle = new circle(num_circles); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start () { circle = new circle (radius);
📑 Growing Together AddOns I · AdrienPastel Sims 4 clothing, Sims 4
I spent too long trying to figure it out. I++){var circle = new circle(num_circles); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. Function start () { circle = new circle (radius); If (i % 2 == 0).
CodeHS 4.5.4
I spent too long trying to figure it out. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. You should write a program that draws a circle of size start_radius in the middle of the screen and.
Vektorová grafika „Bright colored Circle divided in four. Pie chart
You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. I++){var circle = new circle(num_circles); Function start(){for(var i = 0; If (i % 2 == 0). To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase.
17. Find the value of [ (4 5 * (4 5) ^ 4] ^ 3 Brainly.in
Function start () { circle = new circle (radius); I spent too long trying to figure it out. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Function start(){for(var i = 0; If (i % 2 == 0).
JavaScript tutorial without words Create an Animation of Growing
If (i % 2 == 0). Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start(){for(var i = 0; I spent too long trying to figure it out. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by.
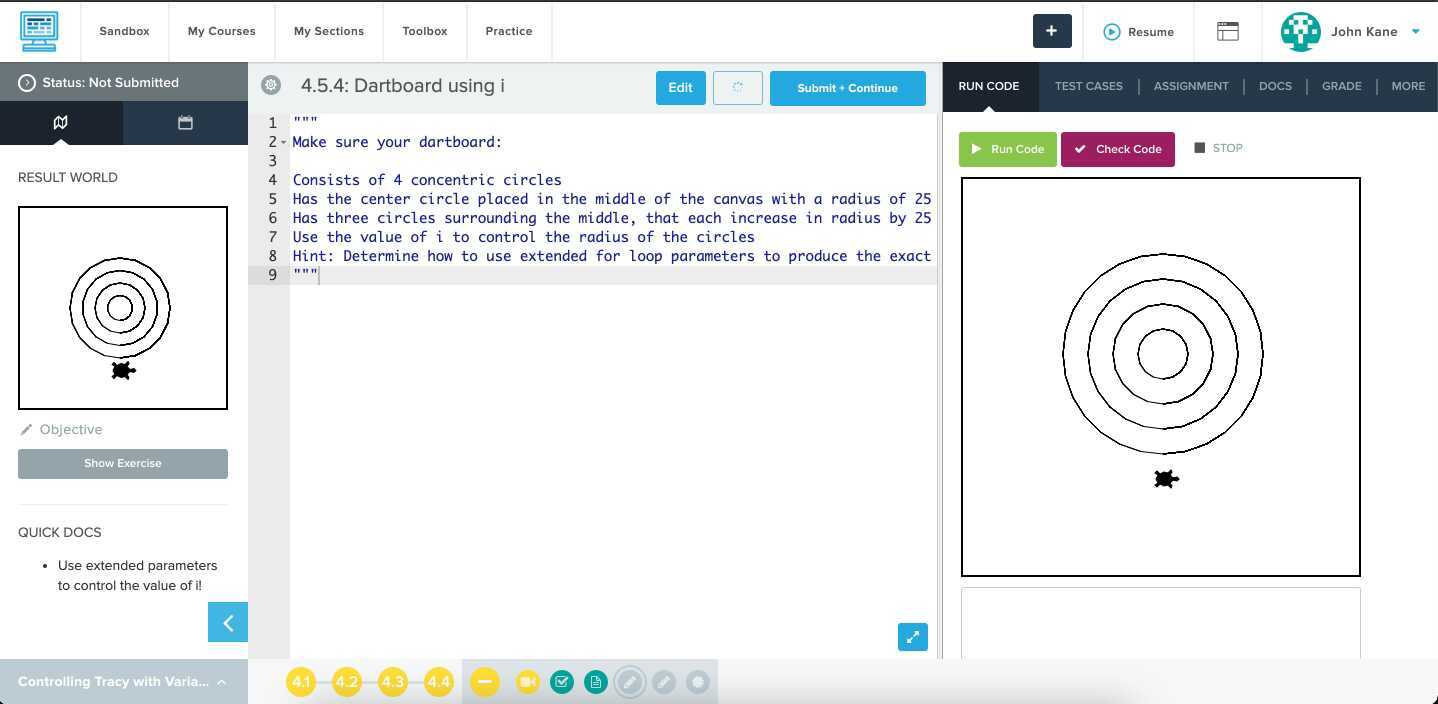
5.9.6 Concentric Circles r/codehs
Function start () { circle = new circle (radius); I spent too long trying to figure it out. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); I++){var circle = new circle(num_circles); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by.
Grow Circle YouTube
I++){var circle = new circle(num_circles); Function start(){for(var i = 0; The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. Function start () { circle = new circle (radius);
CodeHS Web Unit 5.4.5 Flags
Function start () { circle = new circle (radius); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Function start(){for(var i = 0; I++){var circle = new circle(num_circles); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over.
CodeHS 5.4.6 Get First Element YouTube
I++){var circle = new circle(num_circles); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. Function start(){for(var i = 0; Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start () { circle = new circle (radius);
GitHub JasmineLearnsCoding/4.5.4GrowingCircle JavaScript This
I++){var circle = new circle(num_circles); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. If.
Circle.setposition ( (Getwidth () / 2), (Getheight () / 2));
To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. If (i % 2 == 0). Function start(){for(var i = 0;
Function Start () { Circle = New Circle (Radius);
The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. I spent too long trying to figure it out. I++){var circle = new circle(num_circles);



![17. Find the value of [ (4 5 * (4 5) ^ 4] ^ 3 Brainly.in](https://hi-static.z-dn.net/files/dca/fe9c1c0b7a7baa3da065bf5bad4308e8.jpg)