Form Upload Multiple Files
Form Upload Multiple Files - In this article, we will look at how to upload multiple files with html and php. I'm trying to use one file input element to upload multiple files to drive using html form. This seems to work only for one file,. The multiple attribute is a boolean attribute. Multiple image upload allows the user to select multiple. It is also possible to upload multiple files simultaneously and have the information. When present, it specifies that the user is allowed to enter more than one value in the element. First, lets look at how. Multiple files can be uploaded using different name for input. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax.
First, lets look at how. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. It is also possible to upload multiple files simultaneously and have the information. I'm trying to use one file input element to upload multiple files to drive using html form. This seems to work only for one file,. The multiple attribute is a boolean attribute. When present, it specifies that the user is allowed to enter more than one value in the element. Multiple files can be uploaded using different name for input. In this article, we will look at how to upload multiple files with html and php. Multiple image upload allows the user to select multiple.
The multiple attribute is a boolean attribute. Multiple image upload allows the user to select multiple. This seems to work only for one file,. In this article, we will look at how to upload multiple files with html and php. First, lets look at how. Multiple files can be uploaded using different name for input. It is also possible to upload multiple files simultaneously and have the information. I'm trying to use one file input element to upload multiple files to drive using html form. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. When present, it specifies that the user is allowed to enter more than one value in the element.
How to Create a WordPress Form with Multiple File Uploads
The multiple attribute is a boolean attribute. I'm trying to use one file input element to upload multiple files to drive using html form. Multiple image upload allows the user to select multiple. In this article, we will look at how to upload multiple files with html and php. First, lets look at how.
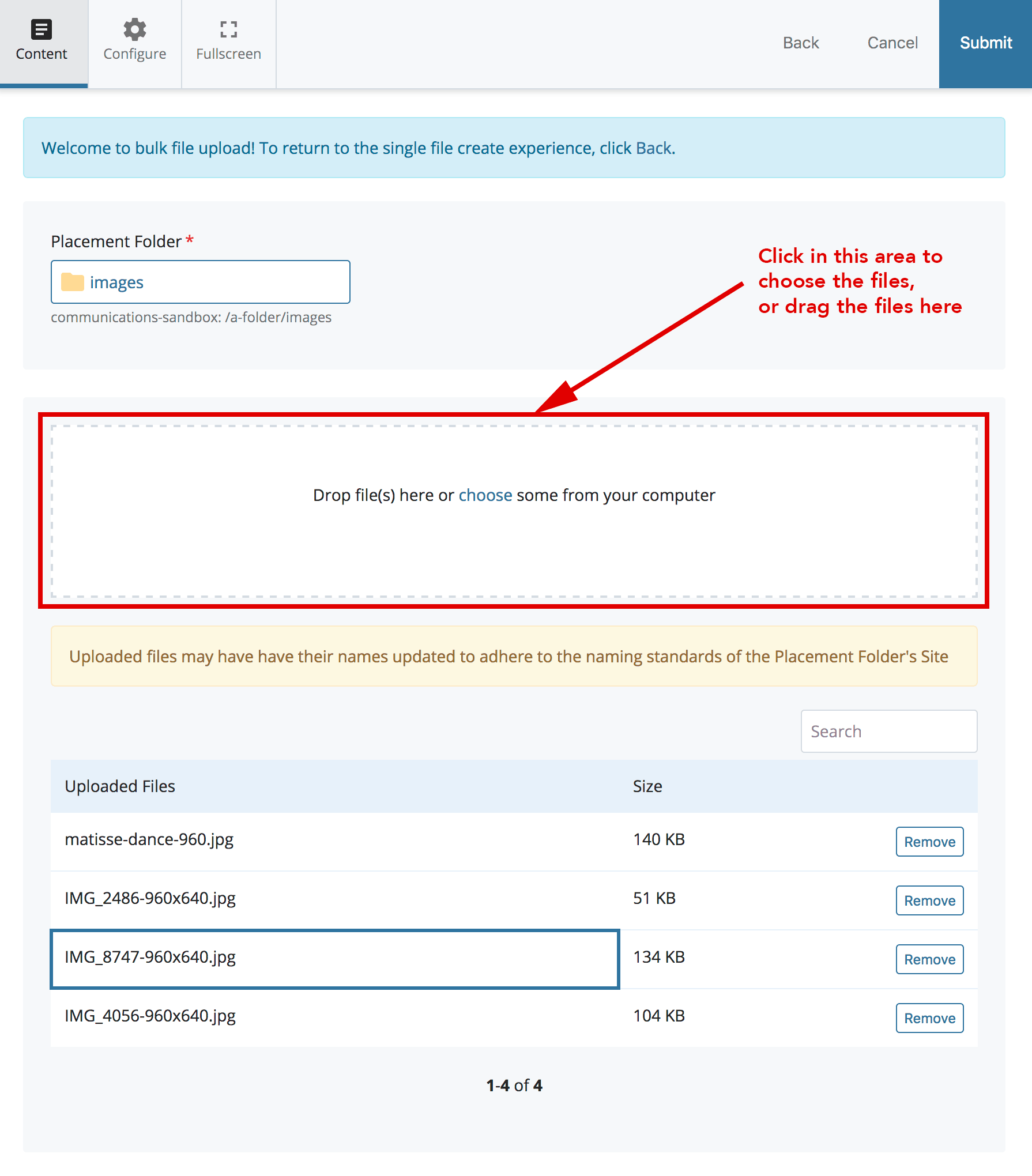
Uploading and Updating Files Building and Editing Basics Building
I'm trying to use one file input element to upload multiple files to drive using html form. Multiple files can be uploaded using different name for input. This seems to work only for one file,. It is also possible to upload multiple files simultaneously and have the information. In this article, we will look at how to upload multiple files.
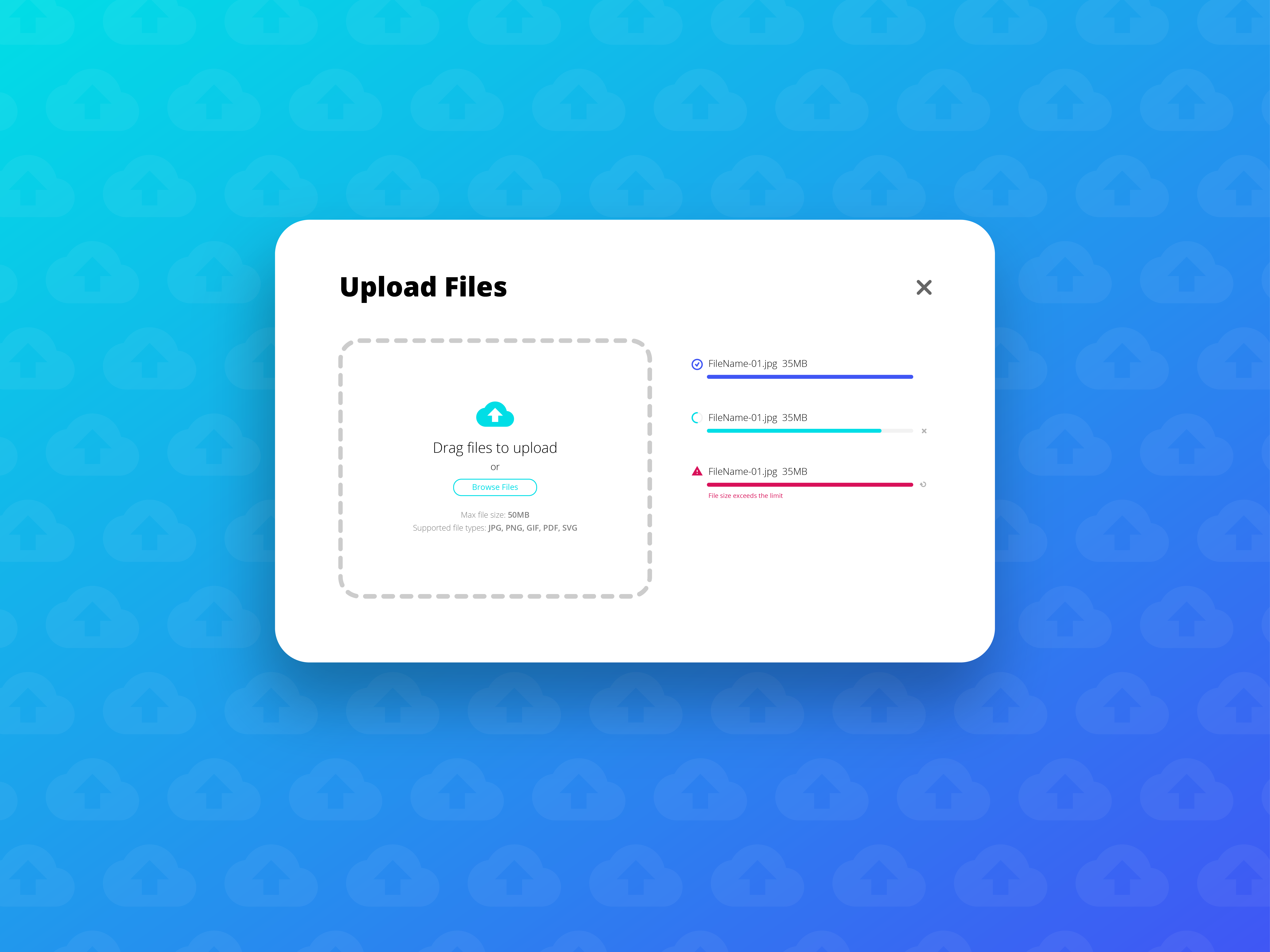
Weekly UI 007 File Upload
Multiple files can be uploaded using different name for input. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. The multiple attribute is a boolean attribute. I'm trying to use one file input element to upload multiple files to drive using html form. Multiple image upload allows the.
Web Forms File Upload Control Syncfusion
I'm trying to use one file input element to upload multiple files to drive using html form. Multiple image upload allows the user to select multiple. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. When present, it specifies that the user is allowed to enter more than.
36 Upload Multiple Files Javascript Modern Javascript Blog
When present, it specifies that the user is allowed to enter more than one value in the element. It is also possible to upload multiple files simultaneously and have the information. First, lets look at how. Multiple image upload allows the user to select multiple. The multiple attribute is a boolean attribute.
Html file upload example javascript weeklybap
Multiple image upload allows the user to select multiple. This seems to work only for one file,. The multiple attribute is a boolean attribute. In this article, we will look at how to upload multiple files with html and php. When present, it specifies that the user is allowed to enter more than one value in the element.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
When present, it specifies that the user is allowed to enter more than one value in the element. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. In this article, we will look at how to upload multiple files with html and php. Multiple image upload allows the.
Form Upload Image amulette
I'm trying to use one file input element to upload multiple files to drive using html form. In this article, we will look at how to upload multiple files with html and php. Multiple image upload allows the user to select multiple. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata.
Help Upload multiple files on form 123FormBuilder
First, lets look at how. When present, it specifies that the user is allowed to enter more than one value in the element. In this article, we will look at how to upload multiple files with html and php. The multiple attribute is a boolean attribute. I'm trying to use one file input element to upload multiple files to drive.
How to Create Custom Multiple File Upload Using HTML CSS & JavaScript
I'm trying to use one file input element to upload multiple files to drive using html form. In this article, we will look at how to upload multiple files with html and php. Multiple image upload allows the user to select multiple. When present, it specifies that the user is allowed to enter more than one value in the element..
When Present, It Specifies That The User Is Allowed To Enter More Than One Value In The Element.
The multiple attribute is a boolean attribute. Multiple files can be uploaded using different name for input. First, lets look at how. This seems to work only for one file,.
It Is Also Possible To Upload Multiple Files Simultaneously And Have The Information.
Multiple image upload allows the user to select multiple. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. In this article, we will look at how to upload multiple files with html and php. I'm trying to use one file input element to upload multiple files to drive using html form.