How To Style A Form Css
How To Style A Form Css - Css provides many ways to set the style. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html.
In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on a webpage. Css provides many ways to set the style. We will learn how to style the form elements like input, textarea, select, radio,. Learn how to create a responsive form with css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css.
Css provides many ways to set the style. We will learn how to style the form elements like input, textarea, select, radio,. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css. In this tutorial, you will learn about various ways of styling. There are many css properties available which can be used to create and style html.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. There are many css properties available which can be used to create and style html. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a form.
36 Most Beautiful CSS Forms Designed By Top Designers In 2021
Css provides many ways to set the style. Learn how to create a responsive form with css. In this tutorial, you will learn about various ways of styling. We will learn how to style the form elements like input, textarea, select, radio,. Resize the browser window to see the effect (the labels and inputs will stack on top of each.
33 Most Beautiful CSS Forms Designed By Top Designers In 2020
Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various ways of styling. In this tutorial, we will look at how to style a form using css. We will learn how to style the form elements like input,.
Form Css Template 52+ Koleksi Gambar
Css provides many ways to set the style. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a form using css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a.
How To Style Common Form Elements with CSS DigitalOcean
We will learn how to style the form elements like input, textarea, select, radio,. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css. In this tutorial, you will learn about various ways of styling. There are many css properties available which.
Form Styling with HTML/CSS3 FormGet
In this tutorial, you will learn about various ways of styling. Css provides many ways to set the style. There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css. We will learn how to style the form elements like input, textarea,.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
In this tutorial, we will look at how to style a form using css. Learn how to create a responsive form with css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. There are many css properties available which can be used to create and style html. In this tutorial,.
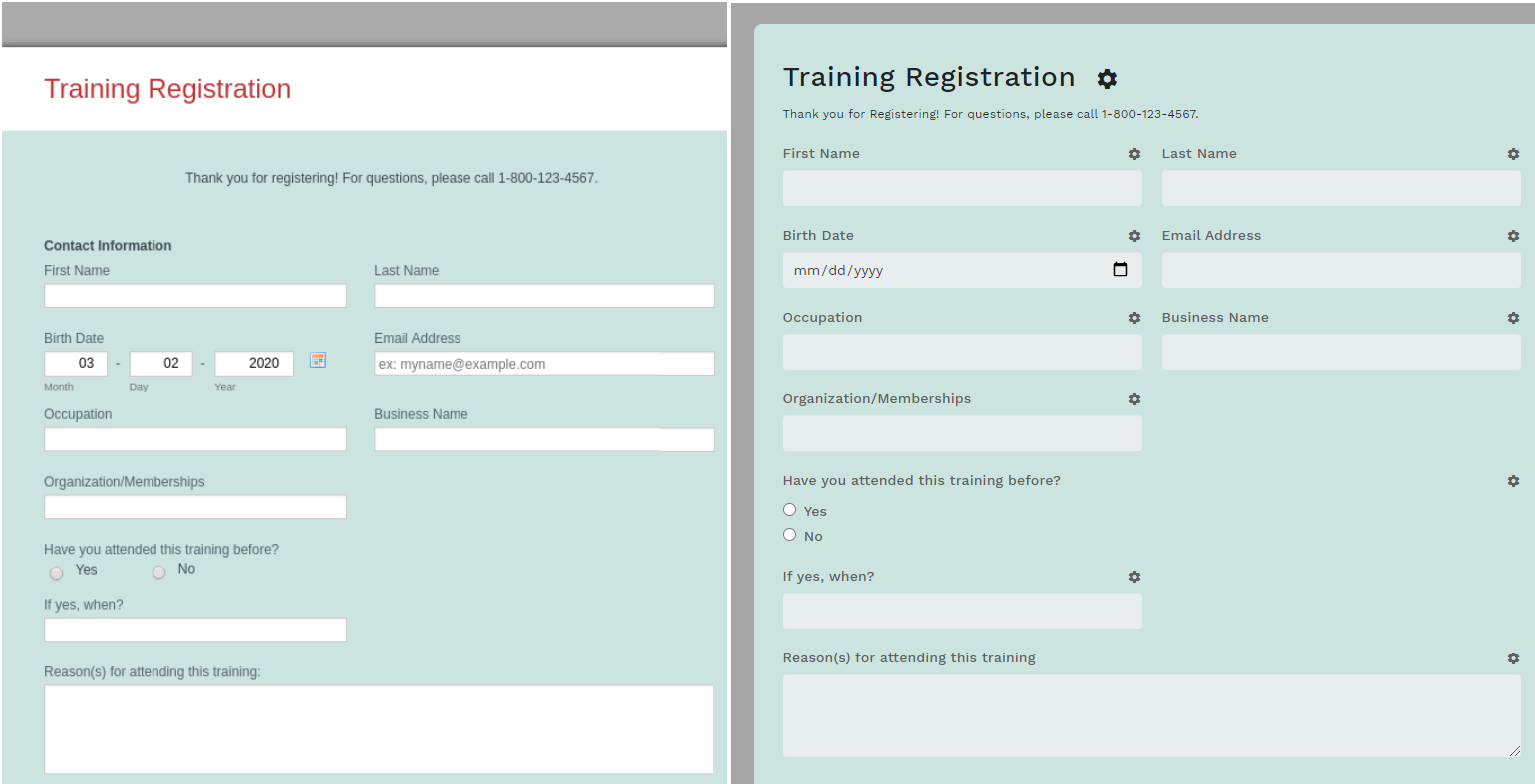
How to modify styles using css in a Google Form
A form is an interactive html element that collects user inputs on a webpage. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, you will learn about various ways of styling. There are many css properties available which can be used to create and style html. In.
Great HTML and CSS Forms You Can Use (49 Templates)
Learn how to create a responsive form with css. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways of styling. There are many css properties available which can be used to create and style html. Resize the browser window to see the effect (the labels and.
Form Styling with HTML/CSS3 FormGet
There are many css properties available which can be used to create and style html. Css provides many ways to set the style. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a form using css. In this tutorial, you will learn about various ways.
There Are Many Css Properties Available Which Can Be Used To Create And Style Html.
In this tutorial, you will learn about various ways of styling. In this tutorial, we will look at how to style a form using css. Css provides many ways to set the style. We will learn how to style the form elements like input, textarea, select, radio,.
Resize The Browser Window To See The Effect (The Labels And Inputs Will Stack On Top Of Each Other.
A form is an interactive html element that collects user inputs on a webpage. Learn how to create a responsive form with css.