Javascript Wait Page Load
Javascript Wait Page Load - If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Your page will be replaced by the new page and.
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. You can't execute code in your own page after doing window.location = 'page.html';. Your page will be replaced by the new page and.
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. Your page will be replaced by the new page and. You can't execute code in your own page after doing window.location = 'page.html';. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for.
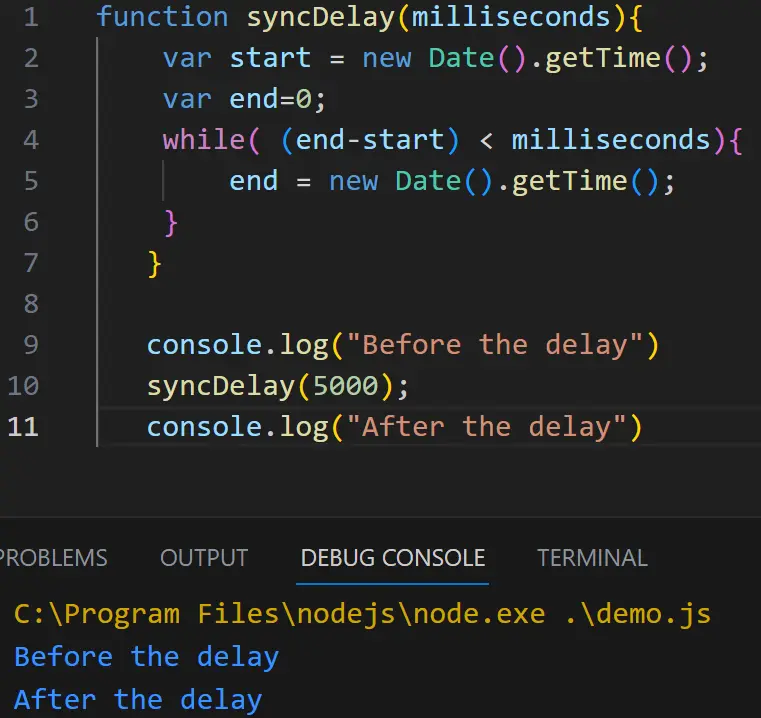
How to Wait for 5 Seconds in JavaScript Delft Stack
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';. Your page will be replaced by the.
How to Wait 1 Second in JavaScript? Phppot
Your page will be replaced by the new page and. Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. In this comprehensive technical guide, we‘ll explore several methods to.
wait for page to load selenium javascript YouTube
Your page will be replaced by the new page and. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. You can't execute code in your own.
JavaScript Wait for Page to Load Delft Stack
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Your page will be replaced by the new page and. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Javascript using the onload() event, will wait.
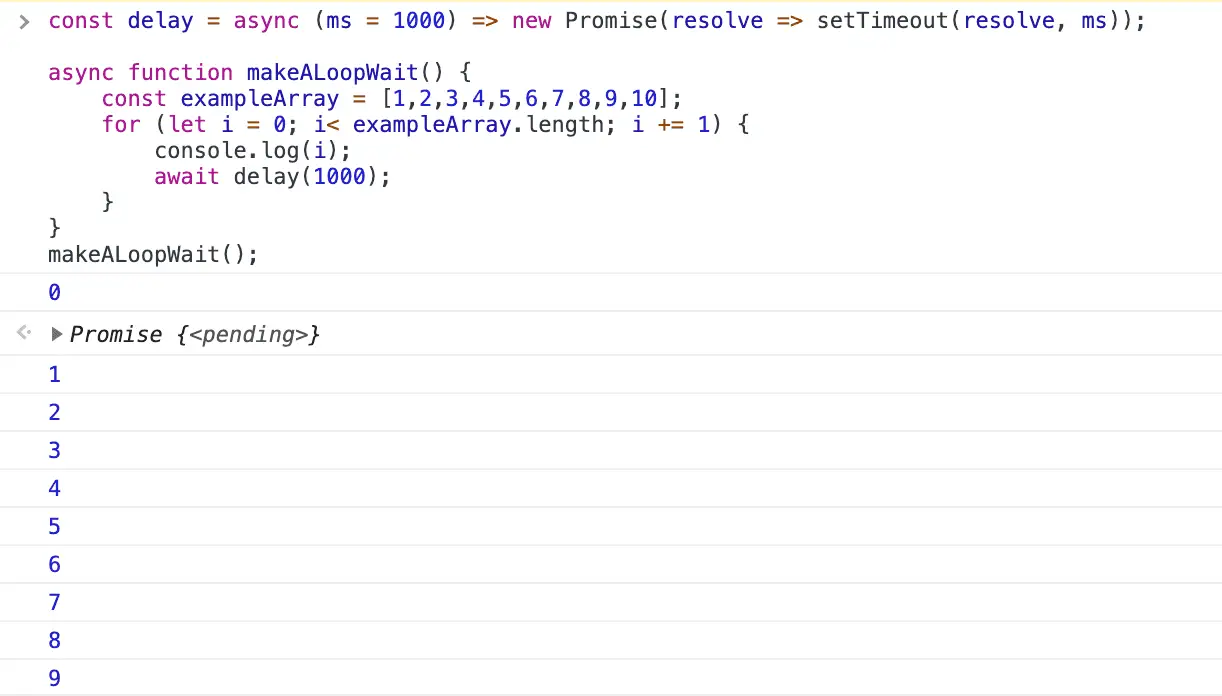
How to make a loop wait in JavaScript Atomized Objects
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Javascript using the onload() event, will wait for the page to be loaded before executing. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. You can't.
JavaScript Userscript to wait for page to load before executing code
Javascript using the onload() event, will wait for the page to be loaded before executing. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. You can't execute code in your own page after doing window.location = 'page.html';. Your page will be replaced by the new page and. If you want to.
JavaScript Puppeteer wait page load after form submit YouTube
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. You can't execute code in your own page after doing window.location = 'page.html';. Javascript using the onload().
JavaScript wait or delay functions Dev Bay frontend tips
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. You can't execute code in your own page after doing window.location = 'page.html';. Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external.
JavaScript Wait for Page to Load Delft Stack
Javascript using the onload() event, will wait for the page to be loaded before executing. Your page will be replaced by the new page and. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. You can't execute code in your own page after doing window.location = 'page.html';. If you want to.
Master JavaScript Wait Page Load Elevate User Experience
Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Your page will be replaced by the new page and. In this comprehensive technical guide, we‘ll explore several methods to.
You Can't Execute Code In Your Own Page After Doing Window.location = 'Page.html';.
Your page will be replaced by the new page and. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Javascript using the onload() event, will wait for the page to be loaded before executing.