Kendo Grid Column Template
Kendo Grid Column Template - Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Try the approach @samuel linked to, which is. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that.
The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Try the approach @samuel linked to, which is. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value.
Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Try the approach @samuel linked to, which is. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html.
Kendo Grid Column Template
Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the.
Kendo Grid Column Template Mvc williamsonga.us
Try the approach @samuel linked to, which is. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to customize.
Kendo Ui Template
Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Learn how to customize the header, footer, and.
Kendo Mvc Grid Column Template williamsonga.us
Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Learn how to customize the way.
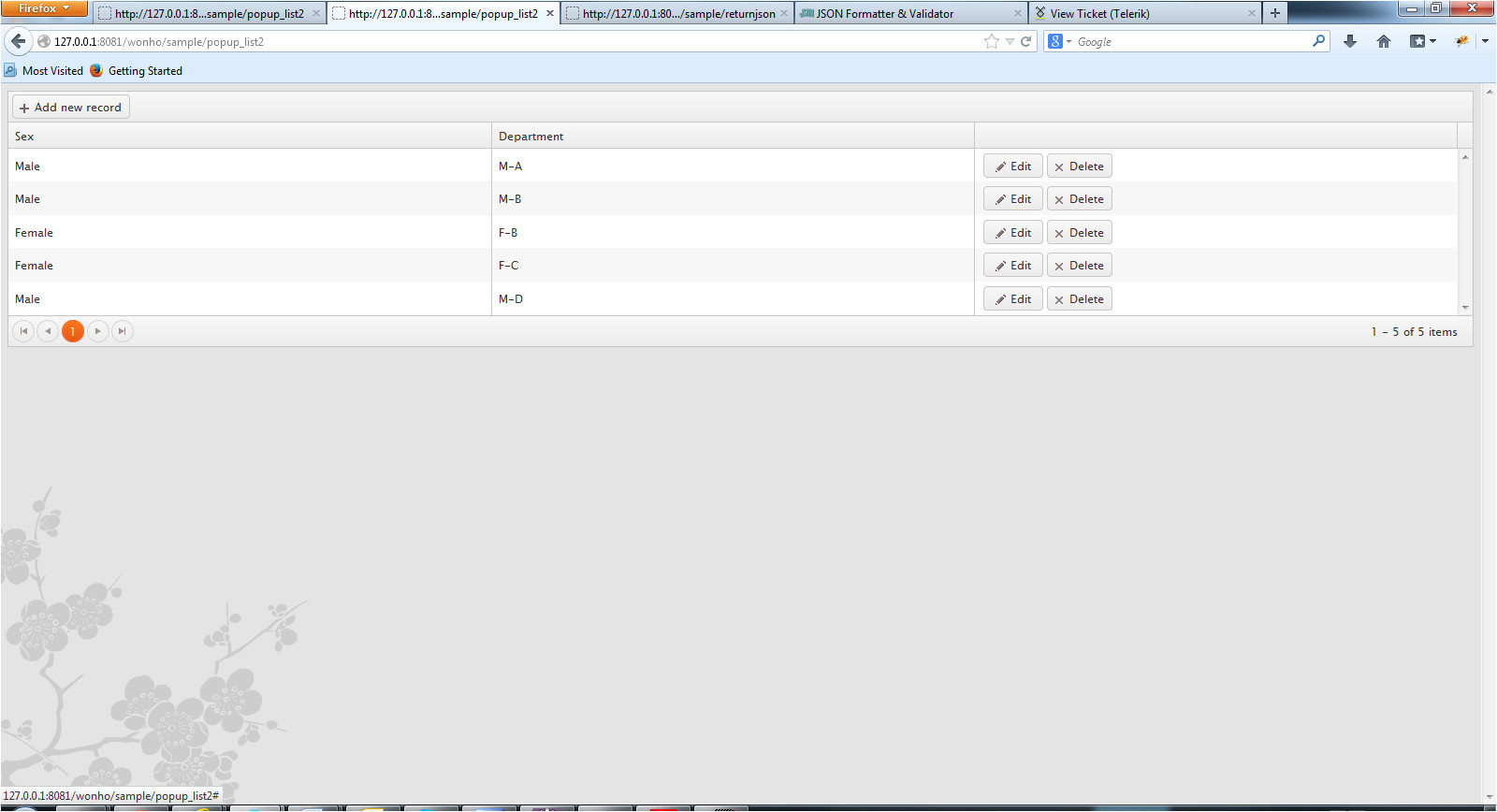
Kendo Grid Column Template Mvc Kendo Grid Popup Editor Template Mvc
Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings,.
Kendo Grid Column Template Mvc williamsonga.us
Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Try.
Kendo Grid Column Template Mvc Tech Serene Gavidi Srinivas Telerik S
Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Try the approach @samuel linked to, which is. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Columns.template( @ @if (item.direction == 1) { and razor doesn't.
Kendo Grid Column Template prntbl.concejomunicipaldechinu.gov.co
Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. The telerik and kendo ui grid.
Kendo Ui Template
Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Get started with the telerik ui grid component for.
Kendo UI Grid Groupable columns With CheckboxDemo BeingCoders
Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Learn how to customize the way the column displays its value in.
Columns.template( @ @If (Item.direction == 1) { And Razor Doesn't Like That.
Try the approach @samuel linked to, which is. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value.
Get Started With The Telerik Ui Grid Component For Asp.net Mvc And Learn How To Customize The Way The Column Displays Its Value.
Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number.