Multi Step Form
Multi Step Form - Follow the steps to add the form elements, style them and. Learn how to design effective forms to enhance user engagement and lead. This makes it easier for users to fill out. Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different.
Follow the steps to add the form elements, style them and. Learn how to create a form with multiple steps using html, css and javascript. This makes it easier for users to fill out. Learn how to design effective forms to enhance user engagement and lead. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different.
Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to design effective forms to enhance user engagement and lead. Follow the steps to add the form elements, style them and. This makes it easier for users to fill out.
A/B Test Idea Long vs Multistep form Taplytics
Learn how to design effective forms to enhance user engagement and lead. This makes it easier for users to fill out. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to create a form with multiple steps using html, css and javascript. Follow.
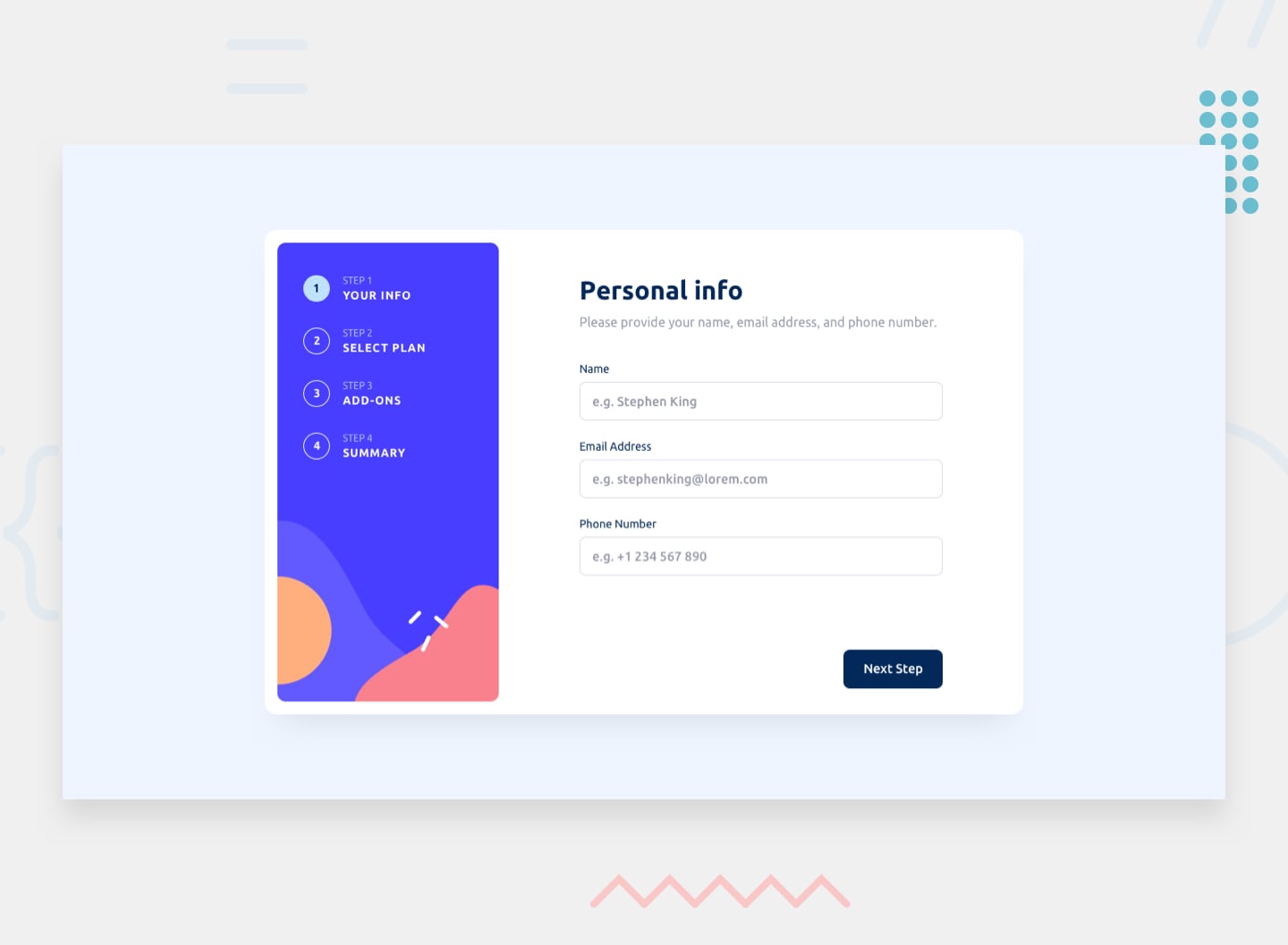
Frontend Mentor Multistep form coding challenge
Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Follow the steps to add the form elements, style them and. This makes it easier for users to fill out. Learn how.
MultiStep Signup Form With React Reactscript
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to create a form with multiple steps using html, css and javascript. Follow the steps to add the form elements, style them and. Learn how to design effective forms to enhance user engagement and.
Multi Step Form Template Figma
Follow the steps to add the form elements, style them and. Learn how to create a form with multiple steps using html, css and javascript. Learn how to design effective forms to enhance user engagement and lead. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the.
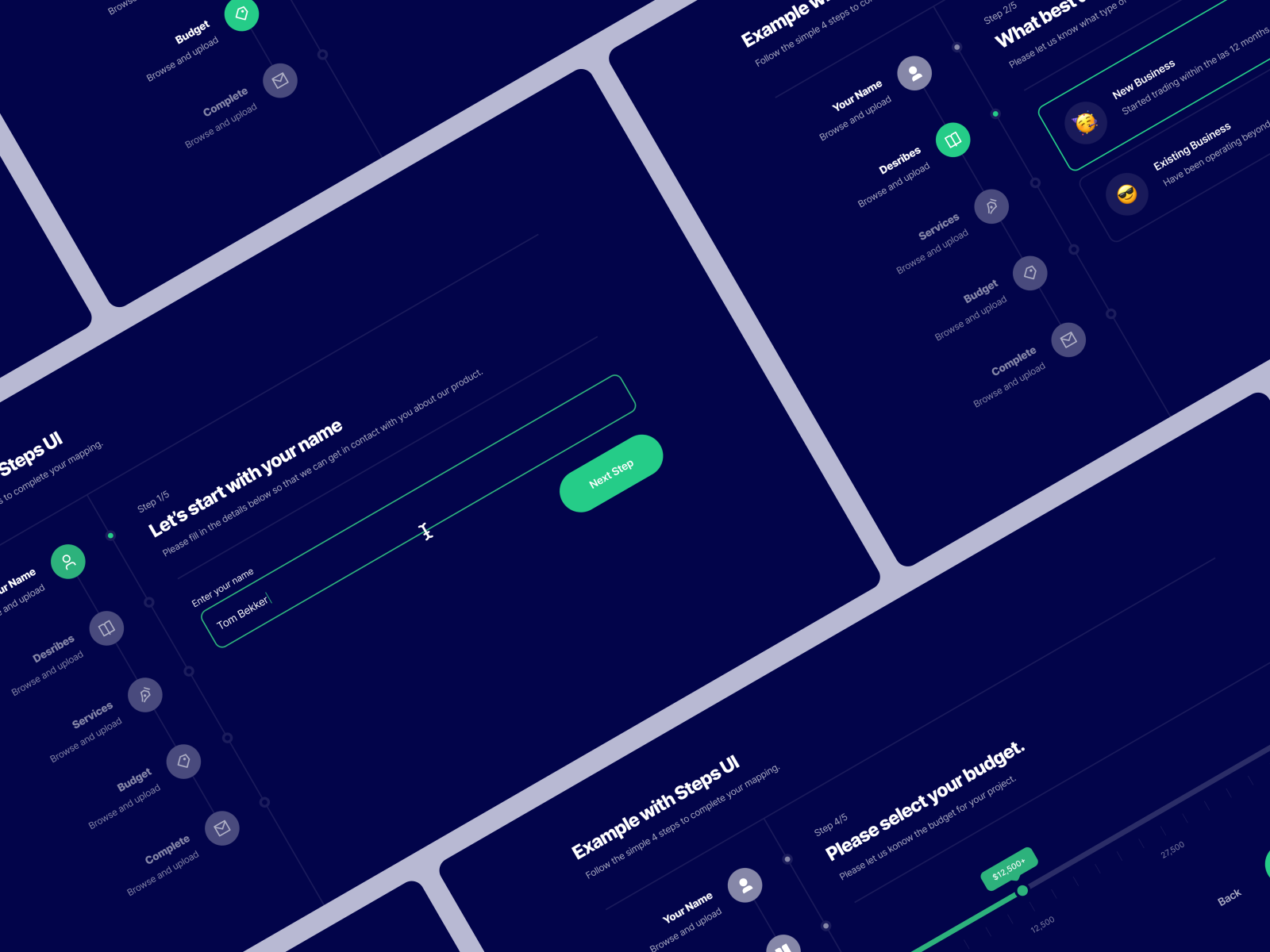
Webflow Multi Step Form Component Flowbase
Learn how to create a form with multiple steps using html, css and javascript. This makes it easier for users to fill out. Follow the steps to add the form elements, style them and. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how.
SingleStep form vs. MultiStep Form Which One is the Best and Why
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. This makes it easier for users to fill out. Follow the steps to add the form elements, style them and. Learn how to create a form with multiple steps using html, css and javascript. Learn how.
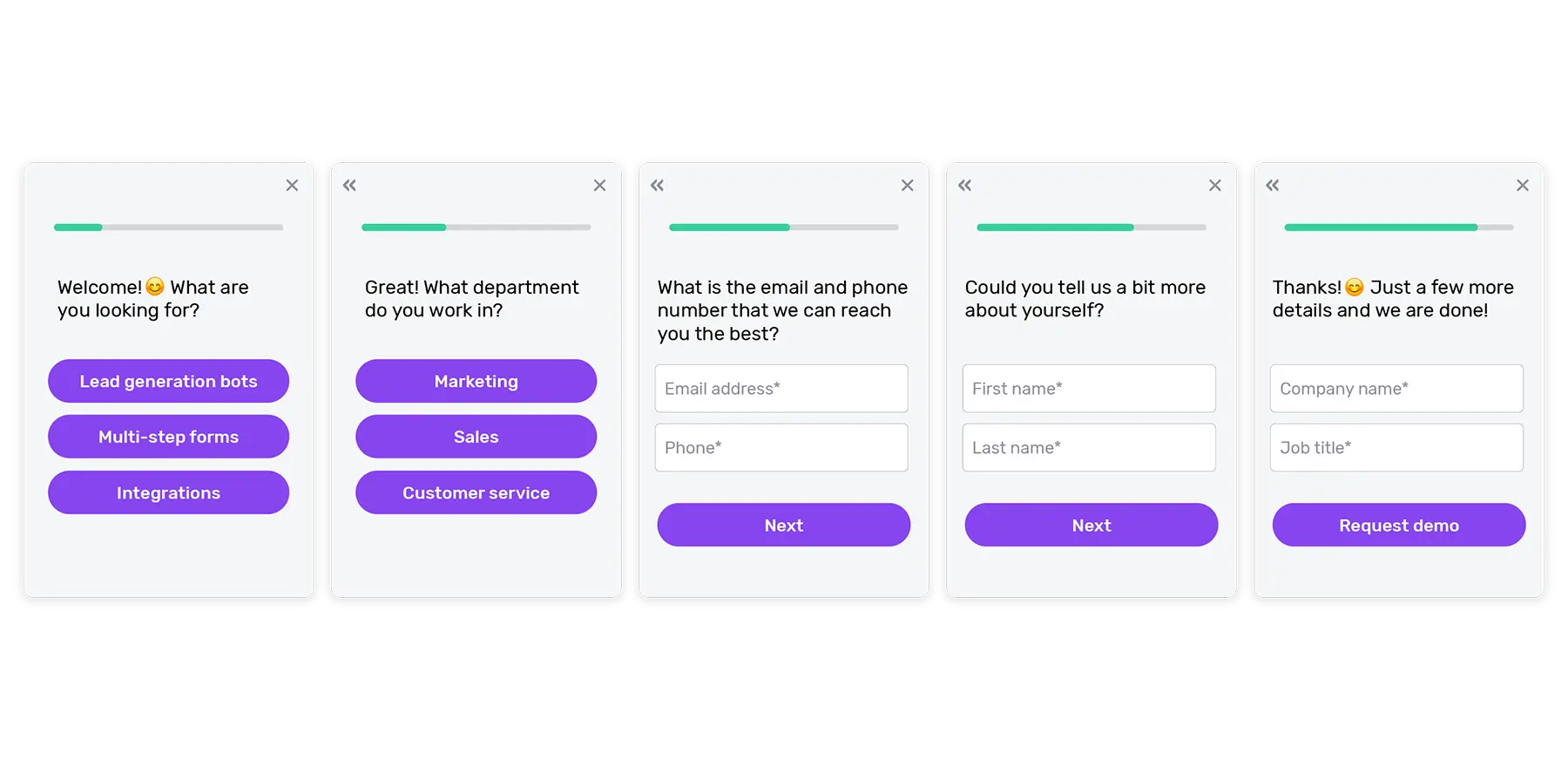
16 Best MultiStep Form Examples and Why They Work (2024) Growform
Follow the steps to add the form elements, style them and. Learn how to design effective forms to enhance user engagement and lead. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. This makes it easier for users to fill out. Learn how to create.
Multi Step Form 03 by Erşad Başbağ for Flowbase on Dribbble
Learn how to create a form with multiple steps using html, css and javascript. This makes it easier for users to fill out. Follow the steps to add the form elements, style them and. Learn how to design effective forms to enhance user engagement and lead. It then adds logic that waits for the page to load and click events.
Create a MultiStep form Using HTML ,CSS and Javascript
Follow the steps to add the form elements, style them and. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to create a form with multiple steps using html, css and javascript. This makes it easier for users to fill out. Learn how.
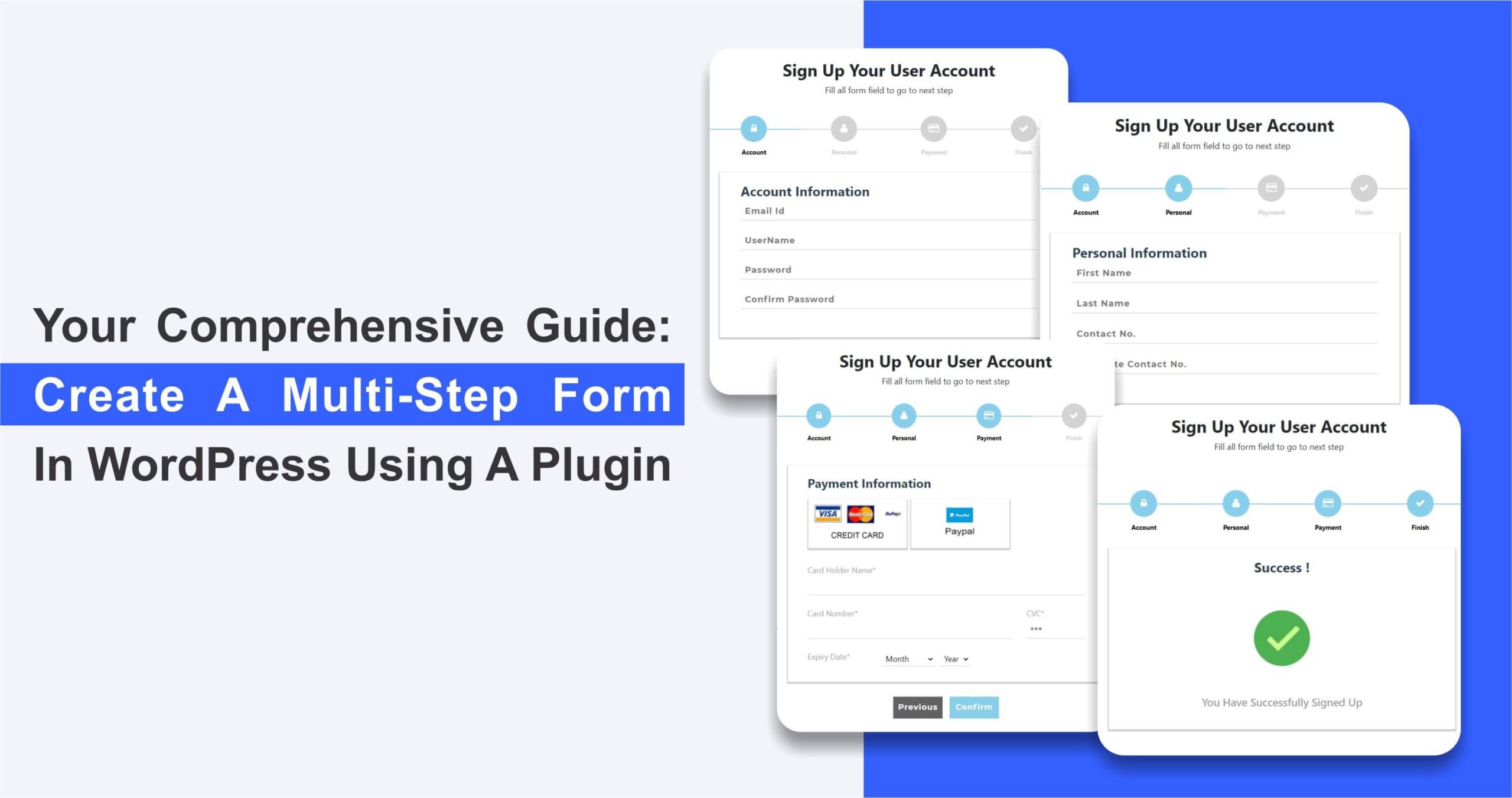
How to Create a MultiStep Form in WordPress Using a Plugin?
Follow the steps to add the form elements, style them and. Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to design effective forms to enhance user engagement and.
It Then Adds Logic That Waits For The Page To Load And Click Events To The Navigation Buttons To Enable Cycling Through The Different.
Learn how to create a form with multiple steps using html, css and javascript. Follow the steps to add the form elements, style them and. Learn how to design effective forms to enhance user engagement and lead. This makes it easier for users to fill out.