React Js Submit Form
React Js Submit Form - Const [name, setname] = usestate(''); Each method prepares an html form data object for submission. This article discusses five ways to submit a form in reactjs. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault():
Const [name, setname] = usestate(''); In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): This article discusses five ways to submit a form in reactjs. Each method prepares an html form data object for submission.
Each method prepares an html form data object for submission. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Const [name, setname] = usestate(''); This article discusses five ways to submit a form in reactjs.
Crear un formulario de contacto en React Fácil WebPro
In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Each method prepares an html form data object for submission. This article discusses five ways to submit a form in reactjs. Const [name, setname] = usestate('');
React JS Form Validation Axios User Registration Form Submit
In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): This article discusses five ways to submit a form in reactjs. Each method prepares an html form data object for submission. Const [name, setname] = usestate('');
BlazingFast and Dynamic Websites with React JS Development
Each method prepares an html form data object for submission. Const [name, setname] = usestate(''); This article discusses five ways to submit a form in reactjs. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault():
[React.js] form submit 시 input 초기화하기 비버그램
Const [name, setname] = usestate(''); This article discusses five ways to submit a form in reactjs. Each method prepares an html form data object for submission. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault():
Forms in React Native, The right way
In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): This article discusses five ways to submit a form in reactjs. Const [name, setname] = usestate(''); Each method prepares an html form data object for submission.
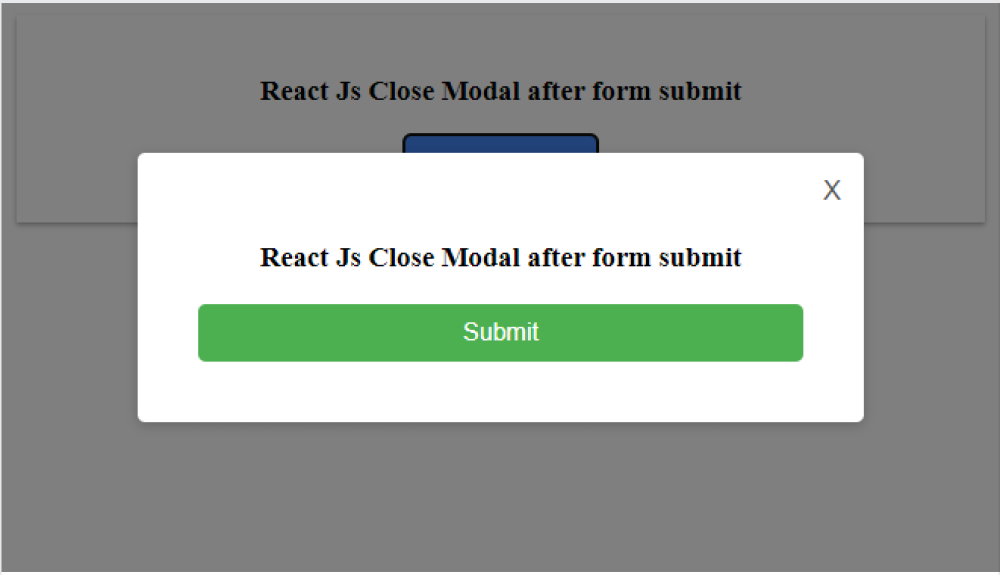
React Close Modal After Submit or After 5 Second
In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): This article discusses five ways to submit a form in reactjs. Each method prepares an html form data object for submission. Const [name, setname] = usestate('');
React Js Technisia
Each method prepares an html form data object for submission. Const [name, setname] = usestate(''); This article discusses five ways to submit a form in reactjs. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault():
How to submit form in React.js?
Each method prepares an html form data object for submission. Const [name, setname] = usestate(''); In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): This article discusses five ways to submit a form in reactjs.
Post Form Data and Disable Submit Button in React js YouTube
In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Each method prepares an html form data object for submission. Const [name, setname] = usestate(''); This article discusses five ways to submit a form in reactjs.
Each Method Prepares An Html Form Data Object For Submission.
Const [name, setname] = usestate(''); In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): This article discusses five ways to submit a form in reactjs.



![[React.js] form submit 시 input 초기화하기 비버그램](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2F6PP9o%2FbtsisSp9x7W%2FJOLyFIB0tbuqKKTyR1PJ81%2Fimg.png)