Vue Form Multiselect
Vue Form Multiselect - Integrate vueform drag and drop form builder into any application; { multiselect }, data { return { isopen: Use your own form elements with. Vue 3 multiselect component with single select, multiselect and tagging options. Save forms in database as a json;
Save forms in database as a json; { multiselect }, data { return { isopen: Integrate vueform drag and drop form builder into any application; Use your own form elements with. Vue 3 multiselect component with single select, multiselect and tagging options.
Vue 3 multiselect component with single select, multiselect and tagging options. Integrate vueform drag and drop form builder into any application; Save forms in database as a json; Use your own form elements with. { multiselect }, data { return { isopen:
Package vuemultiselectwithduplicates
Save forms in database as a json; Vue 3 multiselect component with single select, multiselect and tagging options. Use your own form elements with. { multiselect }, data { return { isopen: Integrate vueform drag and drop form builder into any application;
How to set "noResult" and "noOptions" slot for vuemultiselect? · Issue
Vue 3 multiselect component with single select, multiselect and tagging options. Integrate vueform drag and drop form builder into any application; Use your own form elements with. Save forms in database as a json; { multiselect }, data { return { isopen:
Using VueMultiselect Storing and Loading Selected Values with
Integrate vueform drag and drop form builder into any application; { multiselect }, data { return { isopen: Vue 3 multiselect component with single select, multiselect and tagging options. Use your own form elements with. Save forms in database as a json;
Vue Bootstrap Multiselect free examples, templates & tutorial
Vue 3 multiselect component with single select, multiselect and tagging options. Integrate vueform drag and drop form builder into any application; Save forms in database as a json; { multiselect }, data { return { isopen: Use your own form elements with.
Create a Vue MultiSelect Dropdown Using Vue CLI YouTube
Vue 3 multiselect component with single select, multiselect and tagging options. { multiselect }, data { return { isopen: Use your own form elements with. Save forms in database as a json; Integrate vueform drag and drop form builder into any application;
how to use vuemultiselect
Save forms in database as a json; Use your own form elements with. Vue 3 multiselect component with single select, multiselect and tagging options. Integrate vueform drag and drop form builder into any application; { multiselect }, data { return { isopen:
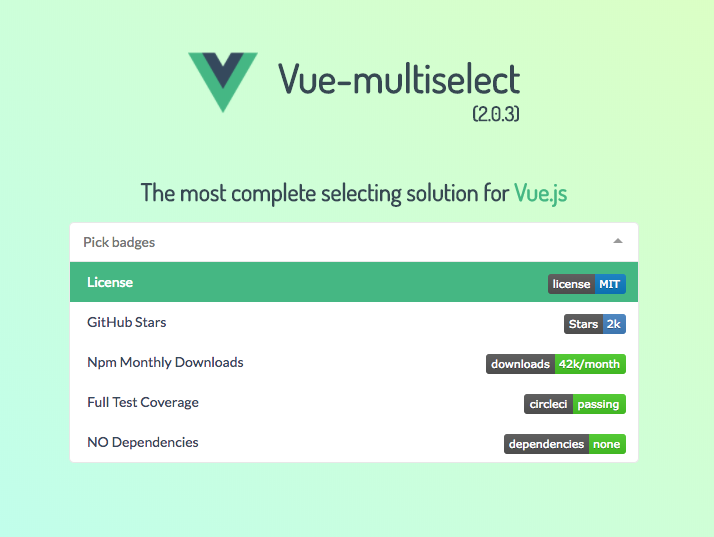
Vue Multiselect
Vue 3 multiselect component with single select, multiselect and tagging options. Save forms in database as a json; Use your own form elements with. { multiselect }, data { return { isopen: Integrate vueform drag and drop form builder into any application;
How to prevent default behaviour of HTML form in Vue.js? CompileTab
Vue 3 multiselect component with single select, multiselect and tagging options. Save forms in database as a json; { multiselect }, data { return { isopen: Integrate vueform drag and drop form builder into any application; Use your own form elements with.
How to set "noResult" and "noOptions" slot for vuemultiselect? · Issue
Vue 3 multiselect component with single select, multiselect and tagging options. Use your own form elements with. Save forms in database as a json; { multiselect }, data { return { isopen: Integrate vueform drag and drop form builder into any application;
{ Multiselect }, Data { Return { Isopen:
Save forms in database as a json; Integrate vueform drag and drop form builder into any application; Vue 3 multiselect component with single select, multiselect and tagging options. Use your own form elements with.